ZenLife - Mental Health App

Project Overview
Topic: Mental Health App
End Date: August 2023
Methods: User Research, Low-Fidelity Wireframing, User Flow Diagramming, High-Fidelity Prototyping, Usability Testing
Deliverables: Low and Mid Fidelity Wireframes, High Fidelity Prototype, UI Style Guide, Flowchart
Collaboration: 3 UX Designers and 1 Developer
My Roles: Wireframing, Prototyping, User Research and Testing
Tools: Figma, Canva, Miro

Concept and Ideation
When initially beginning the ideation process we were inclined to focus our efforts towards creating an accessible space where all kinds of users may benefit!
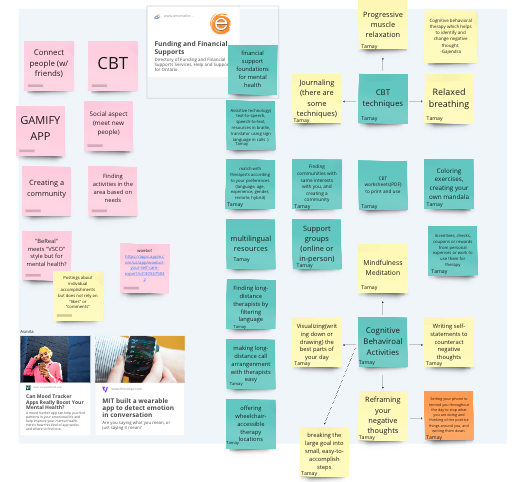
Brainstorming
All The Possibilities

What Problems We Are Trying To Solve

Our mission was to create a platform where our users can personalize their journey based on their specific needs and finally take control of their mental health!
Content
- Focusing on mental health and how to help user eliminate/calm their daily lives from stressful events.
- Giving users the opportunity to earn points/stars, to reach their end goal of receiving a gift and finding a better way to handle life’s situation.
- Focusing on keywords to help the app recognize daily feelings customer communicate with the app.
- Pivoting users steps for the app
Concept Definition

User Persona

User Flow for Usability Testing

Low-Fidelity Wireframes

Low-Fi Usability Testing Insights
- Users enjoy personalization but don’t want to be overwhelmed with too many options
- Users enjoy the gamification of regular apps (like this one) as it adds incentive for people to do their tasks even when they are feeling low (Notably; some users claimed that this “push” to fulfill the tasks can sometimes even have them feel more motivated to finish real-life tasks)
- People want to feel welcomed and some colours (i.e., bright red, neon pink) do not encapsulate the calming atmosphere these users desire
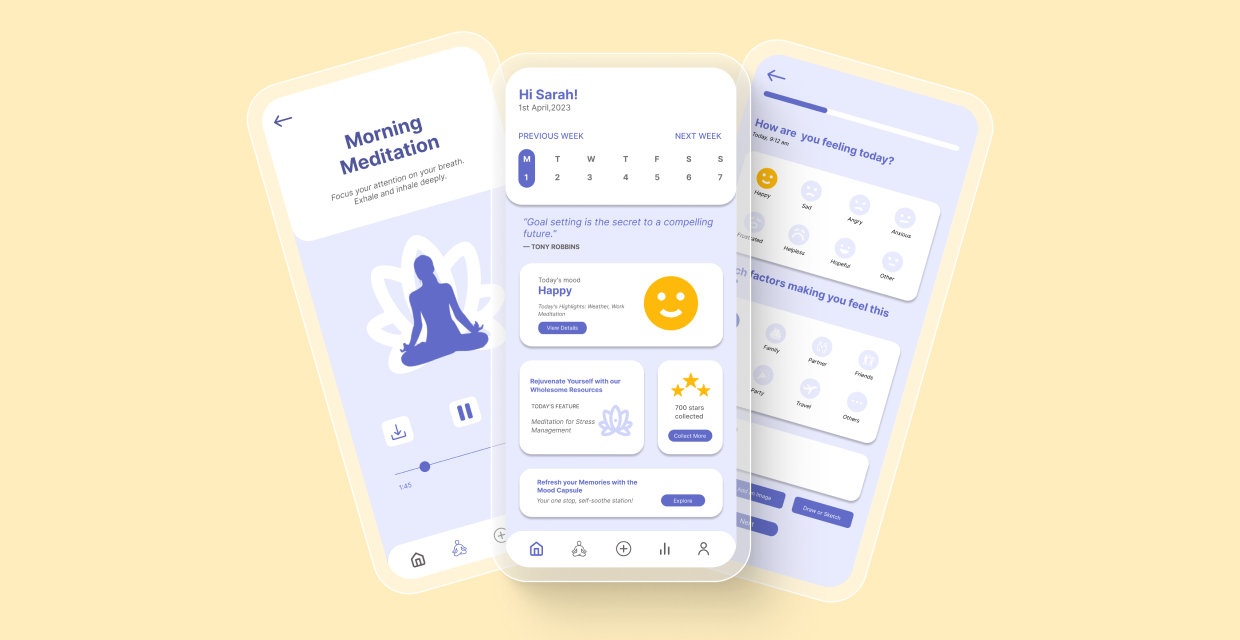
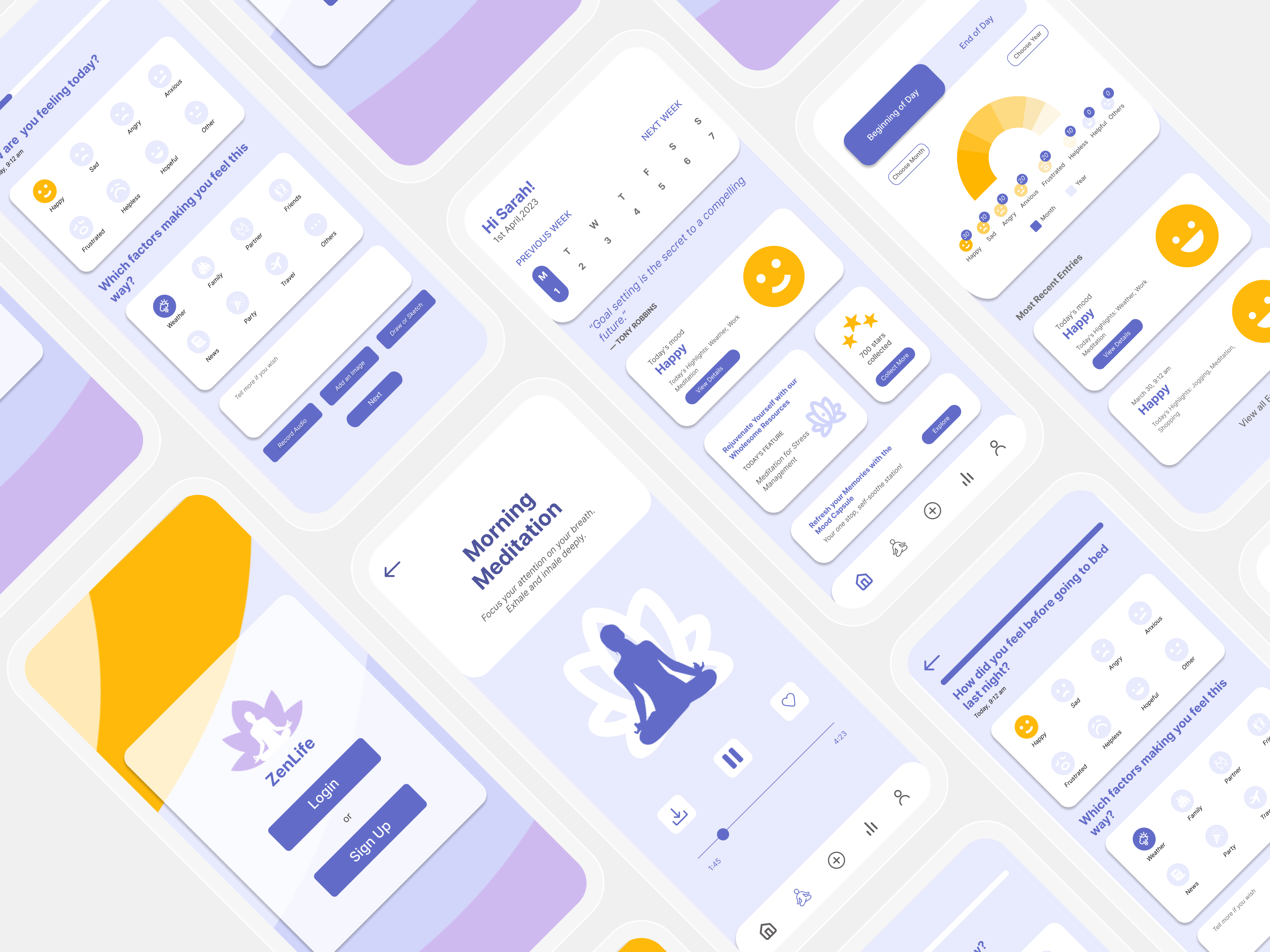
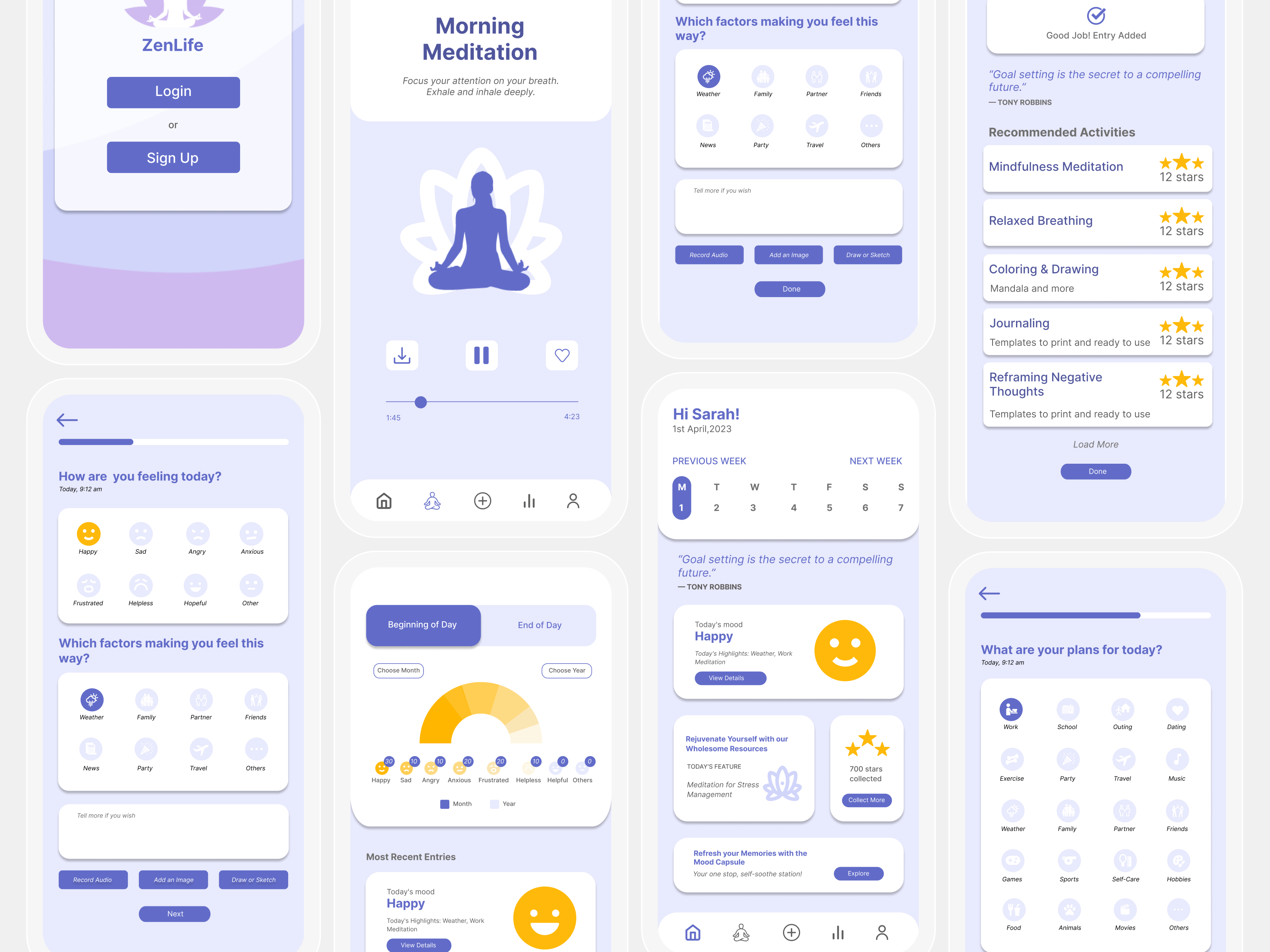
High-Fidelity Wireframes

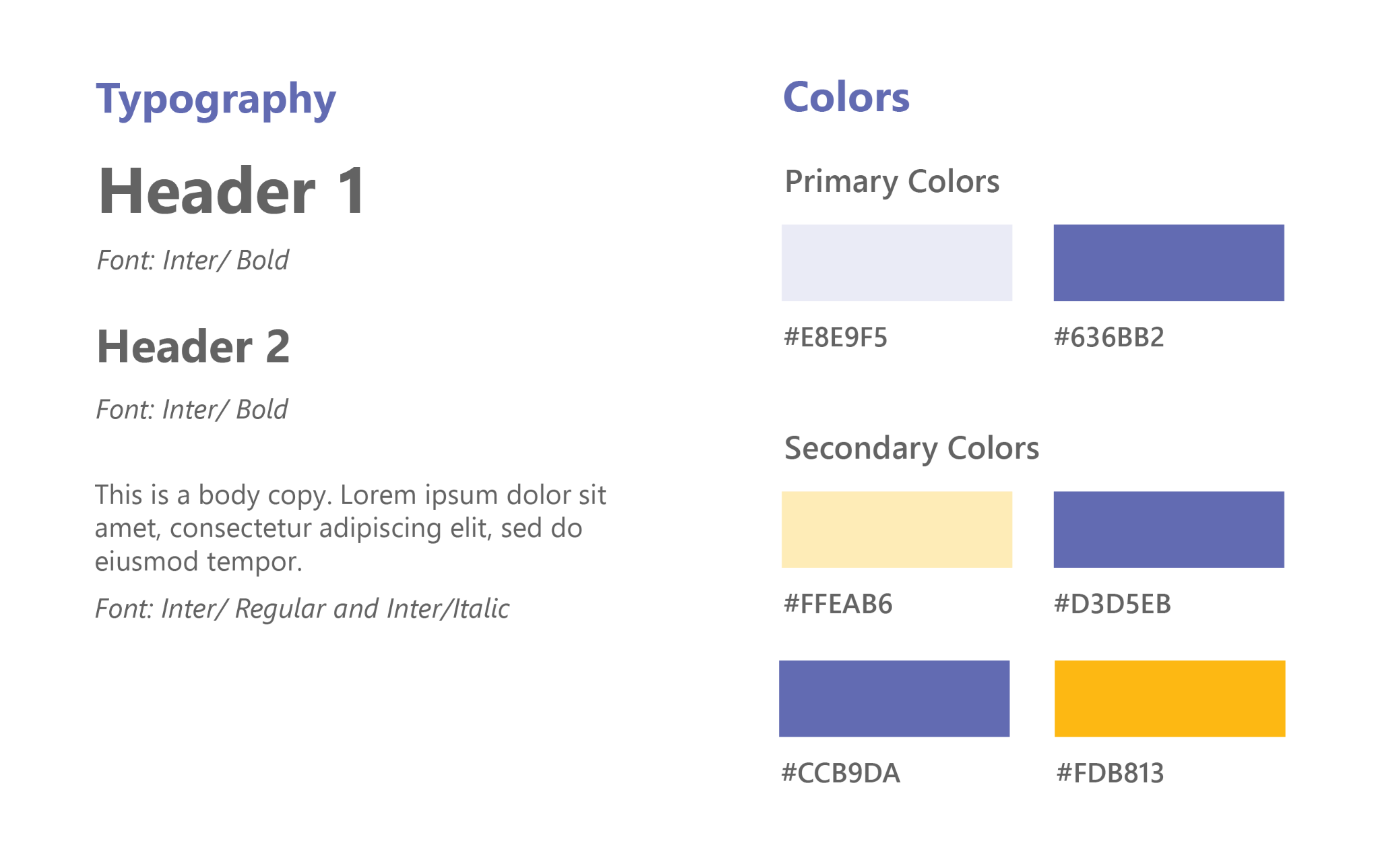
UI Style Guide